ロゴ作りに役立つ!フォント設計図の書き方と作り方

サイトの上部にロゴマークっぽいデザインを作りたいけど、作るのって難しいよね?なんて、そんな人のために、フォントっぽく文字を加工する簡単な方法についてご紹介させていただきます。
僕は、弊社ウェブメディアのピントルにおいて100サイト以上のロゴを作ってきました。はっきり言って、コダワリよりも時間との戦いです。早い時は15分くらいで作ることもあります。
そんな、ロゴ作りのベースとなっている作り方を紹介します。
ロゴやフォントの設計図の作り方
今回はAdobeのIllustratorを使用して作成していきます。図案化・装飾化された文字・文字列のことをロゴタイプと呼びますが、いわばロゴ風にアレンジした文字はこのロゴタイプに属します。
ロゴタイプの作り方は簡単にいうと、線を使って設計図を書き、その中の色を塗っていくという塗り絵方式です。Illustratorでなくとも「円や四角が描けて、中の色を塗れる」ようなツールであれば問題ありません。
また、作り方なんてのは作り手によって全然違いますので、今回はあくまで「僕の作り方」であることを予めご理解ください。
Adobe Illustratorの操作方法
組み立てたロゴやフォントの設計図に対して「塗る」方法と、塗った部分を「取り出す」方法の2つがわかれば、誰でも簡単に作成できます。まずは、その方法について解説します。
1:ライブペイントツールを使って塗る

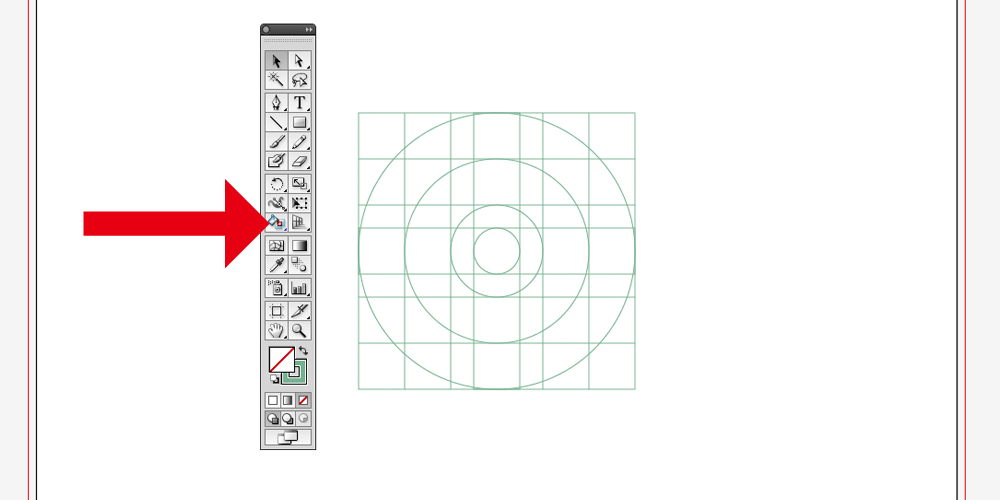
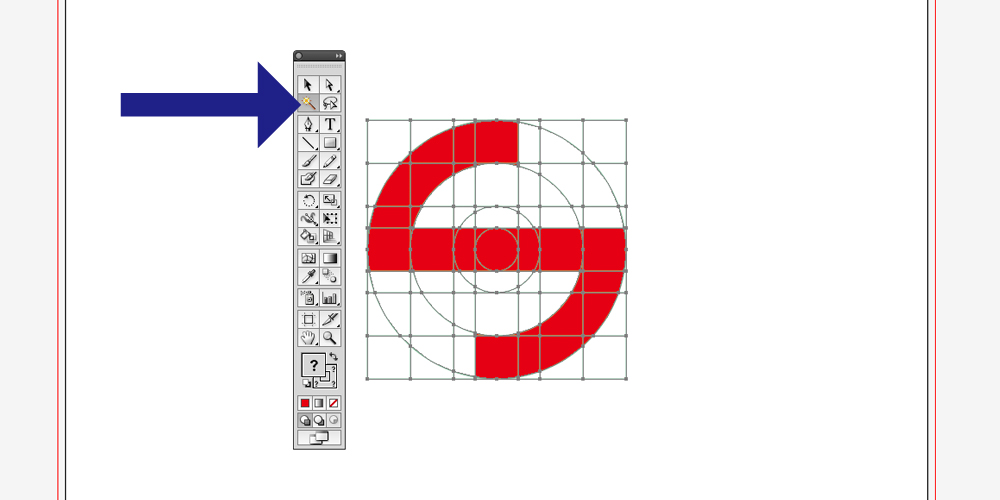
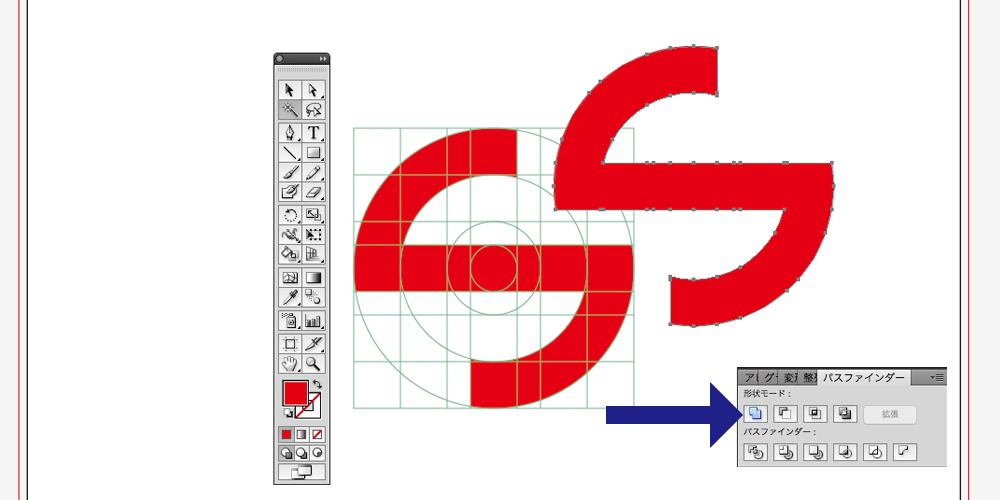
ロゴの設計図を作成したら、ライブペイントツールを選択します。上の画像は僕のワークスペースなので同じ場所にあるとは限りませんが、AdobeのIllustratorならアイコンのデザインは同じだと思うので探してみてください。

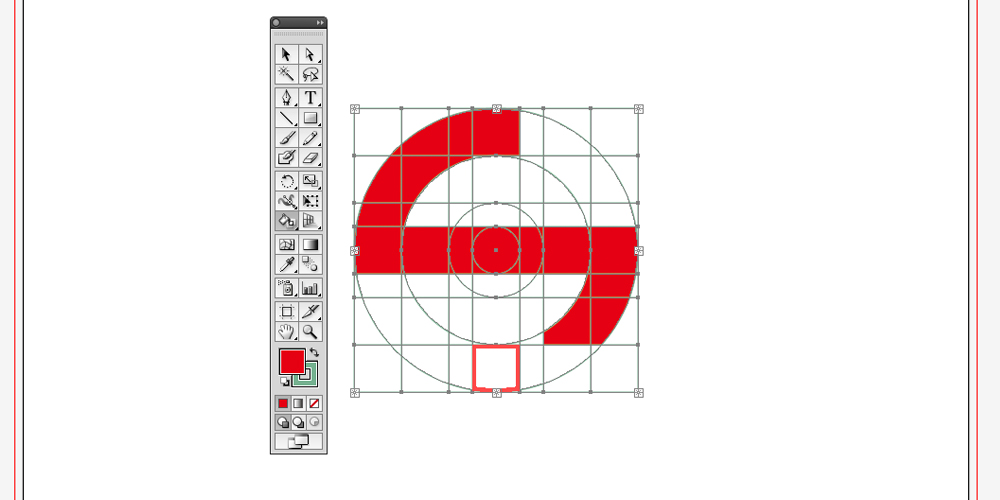
ロゴの設計図全体を選択したのち、ライプペイントツールを選択したら、そのままクリックするだけで設計図のマス目どおりに色を塗っていけます。最後、塗った部分を抜き出す際に色をベースに抜き出しますので、設計図のマス目の色と、塗っていく色は違う色にしましょう。

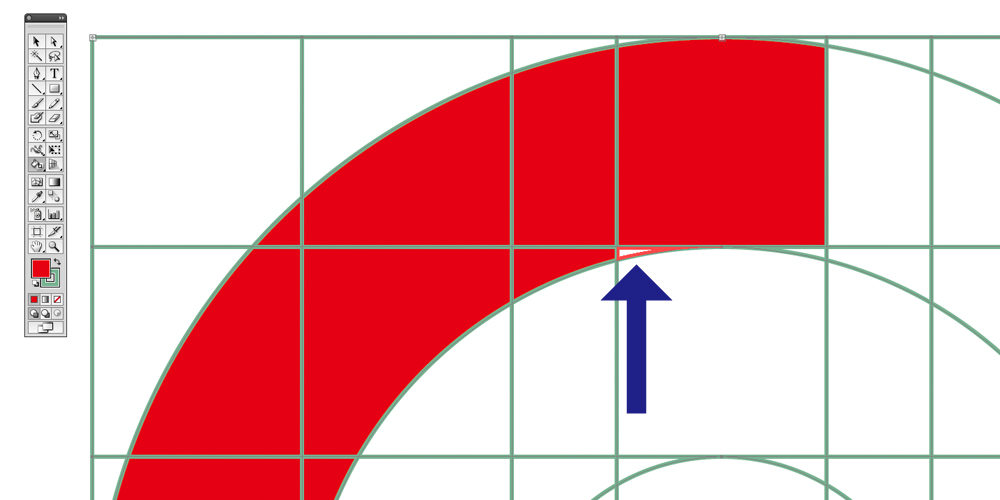
複雑なロゴ設計図を作ってしまうと、上の画像のような細かい部分が発生します。塗り忘れに注意しましょう。
フォントの作成が目的であれば「s」のときは不要な線であったり、「L」のときは不要な線というのが出てきますので、塗り始める前に削除しておくと快適です。
2:分割して自動選択ツールで取り出す

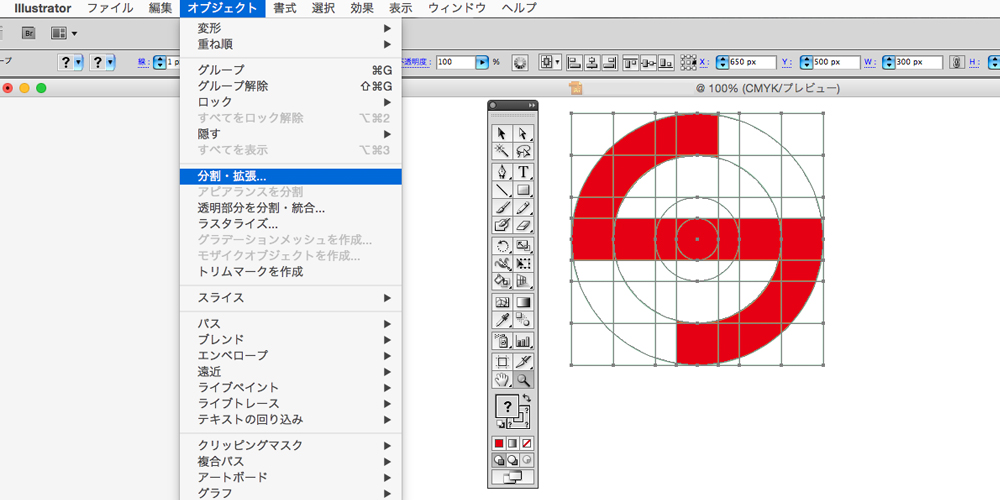
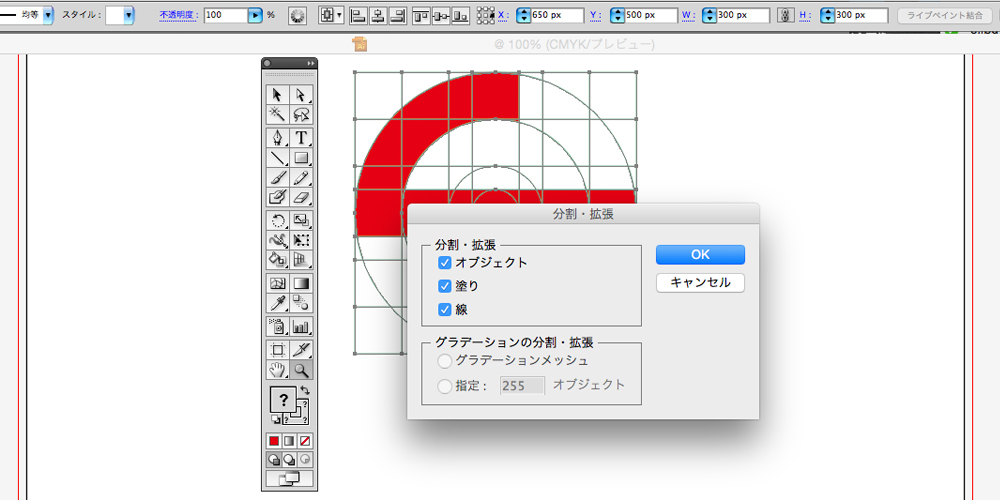
設計図どおりに作成したら、設計図ごと選択し、オブジェクトから「分割・拡張」を選択します。すると、下の画像のような画面が出てきます。

要するに、どの単位で分割するかということです。今回は「塗り」と「線」を分割することで、設計図の線と赤く塗った塗りを分割したいわけですが、別にオブジェクトにチェックが入っていても問題ありません。OKを押すと分割されます。

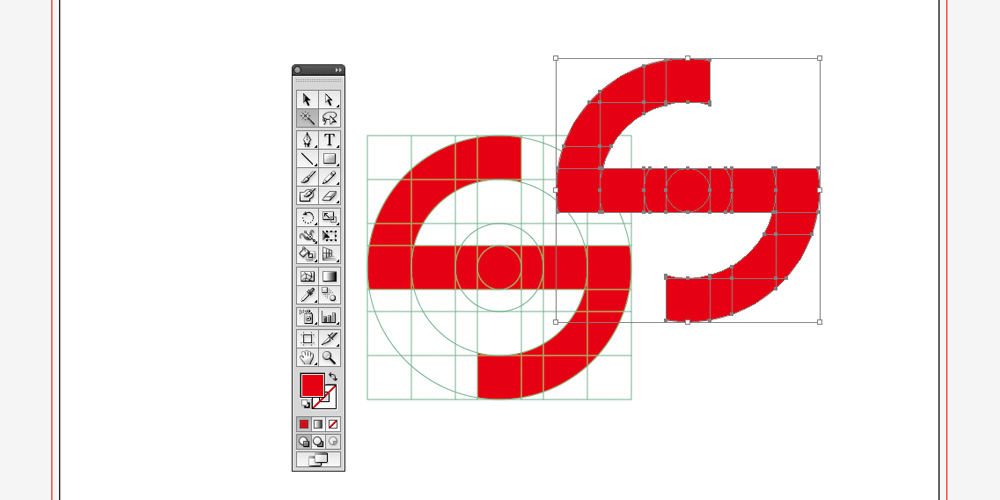
分割を終えたら自動選択ツールを選びましょう。自動選択ツールは多くの場合「塗り」や「線」を自動的に判断してくれるので、このツールで赤色に塗った部分を選択すれば、赤い部分のみを全て選択してくれます。

選択した部分を貼り付けましょう。赤色の部分だけが貼り付けられています。

選択されたものを「パスファインダー」で「統合」しましょう。統合すると線がすっきり無くなります。この状態で完成です。
では、実際にどのようにして設計図を組み立てるのか、今回はロゴマークの作成にも活かせるように、アルファベットのフォントを作るイメージで大文字小文字合わせて52文字のフォントが作成できるような設計図の作り方を以下で解説していきます。
ロゴやフォントの設計図の書き方
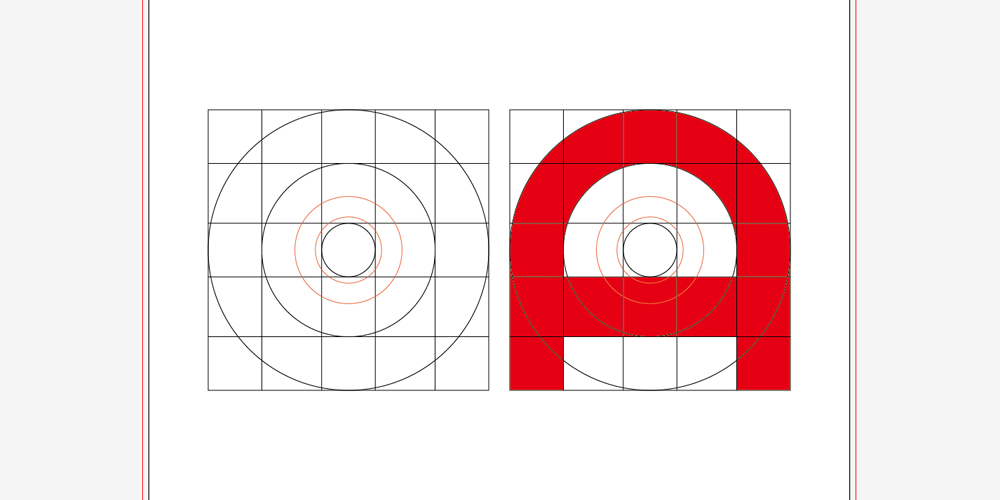
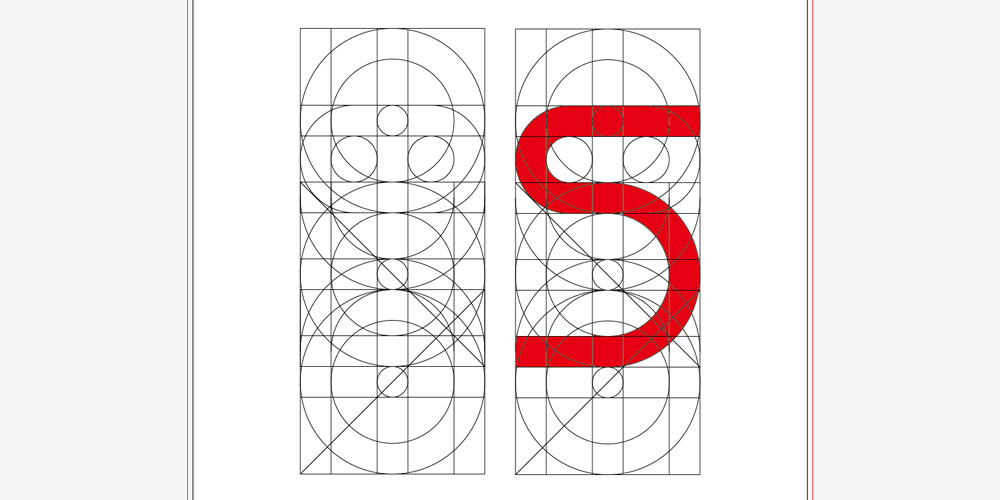
では、ロゴやフォントを作る際に必要な設計図の書き方を解説させていただきます。まずは下の画像を見てください。

左が設計図です。そして右の赤く塗られている物が完成系です。円を組み合わせて作った設計図から「A」という文字を作ってみました。
しかしこの設計図では、アルファベットの大文字と小文字の区別がしにくく、「R」や「sとS」などの作り分けもしにくいため、フォントとして使用するためのアルファベットや記号のすべてを書くには適していません。
まずは、そのあたりの基本的なことからご紹介します。
フォントデザインの基礎知識
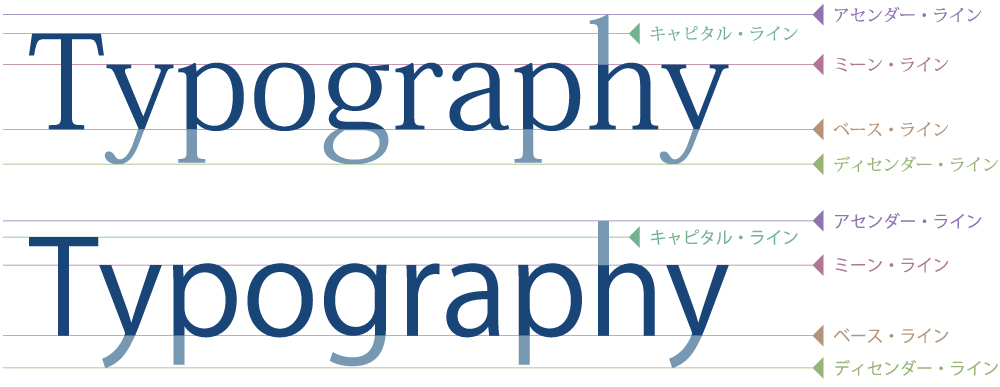
アルファベットは26文字、小文字を入れると52文字、これらを書き分けるためには、書体の基本的な構成を覚えておく必要があります。
最低限覚えておくべきは以下の5つです。
- アセンダーライン
- キャピタルライン
- ミーンライン
- ベースライン
- ディセンダーライン
設計図を作る際に、この5つのラインを意識して作ることで、大文字や小文字の書き分けが出来るようになります。

設計図を作るときの手順
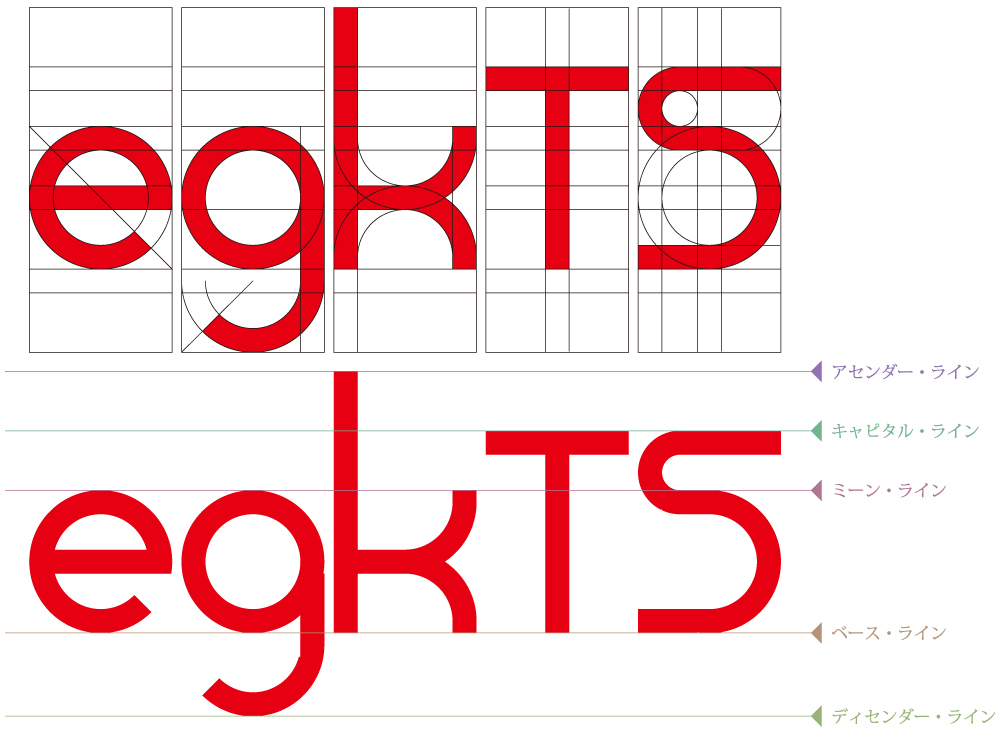
まずは、1つの設計図で「e」「g」「k」「T」「S」の5文字を作れるような形を作りましょう。 この5文字が作れる設計図なら、ほぼすべての文字が作成できます。
フォントの設計図作りが理解しやすいように、ここでは真円と直線のみを使用し、文字の太さが均等になるような設計図を作りながら、作り方の手順を解説します。

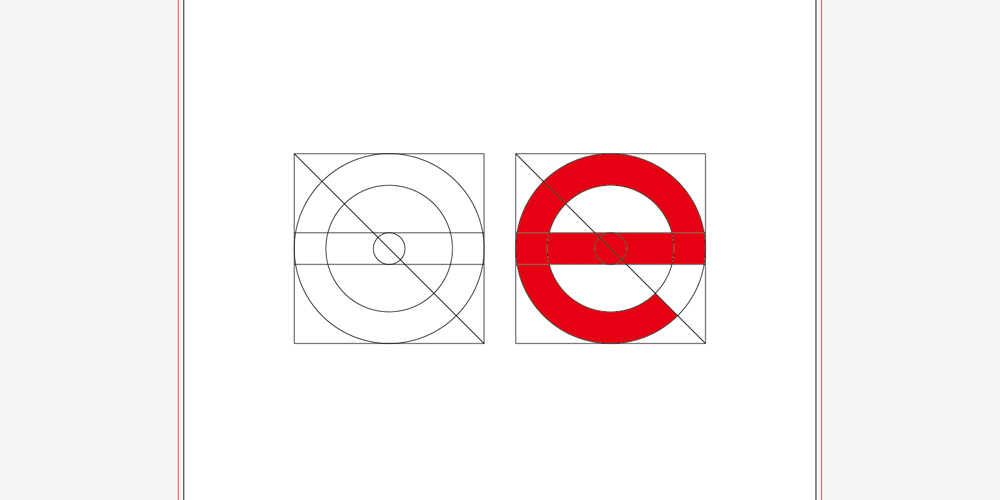
手順1:「e」の設計図を作る

小文字のサイズでありながら、中心に一本線が必要な「e」から作るのがオススメです。同様に「s」も文字の高さが同じでありながら中心に線が必要となる文字ですので、「s」から始めてみても良いでしょう。
ベースラインからミーンラインを意識しつつ作成しましょう。
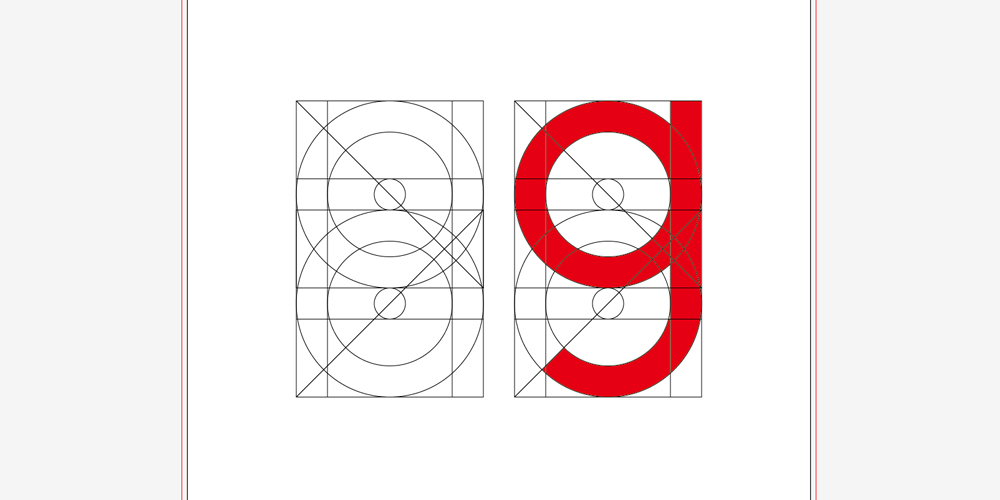
手順2:「g」の設計図を作る

先ほど作成した「e」の設計図はベースラインとミーンラインの基本となる設計図です。そこに新しくディセンダーライン意識した設計図を追加します。
サンプルの文字としては「g」を使用するのがおすすめです。
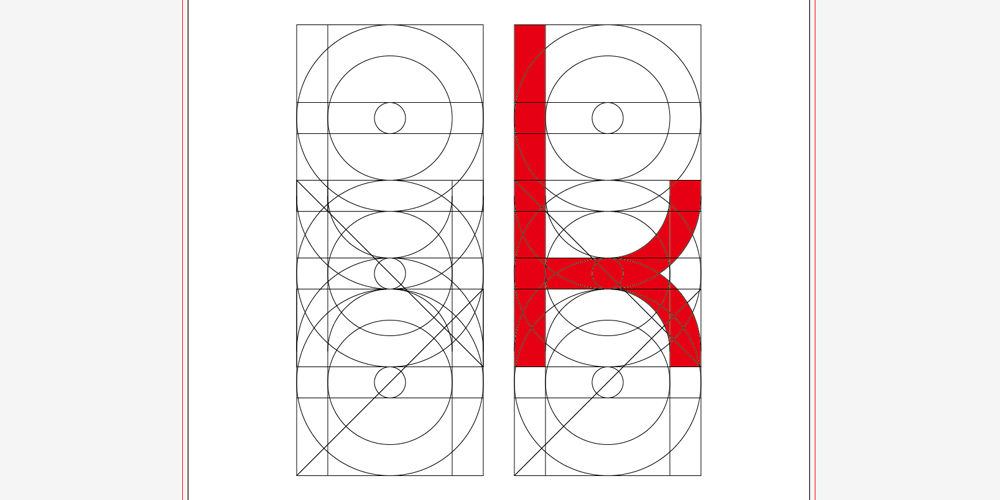
手順3:「k」の設計図を作る

ディセンダーラインを追加した「g」の設計図に、さらにアセンダーラインを意識した設計図を追懐していきましょう。
サンプルの文字としては「k」がおすすめです。「k」は斜めの線を必要とする文字ですので、「s」や「x」といった文字に使える設計図が追加されます。
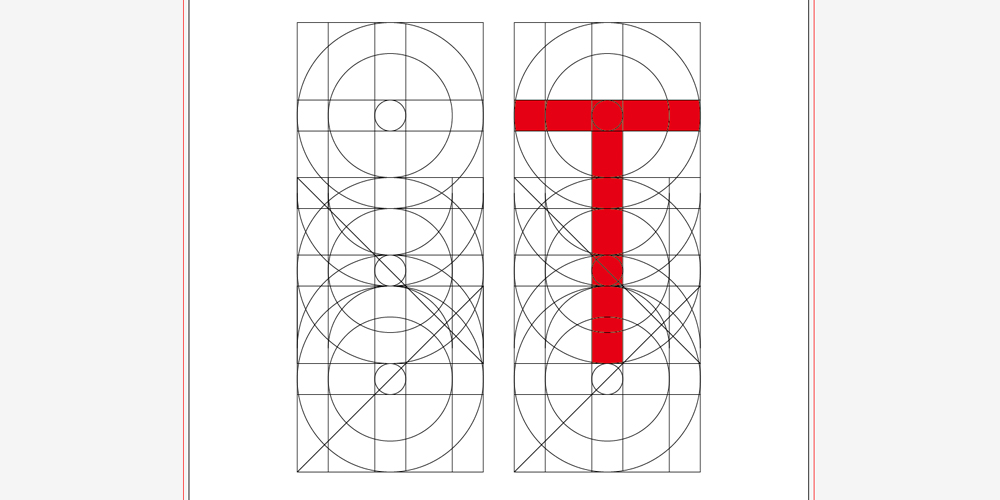
手順4:「T」の設計図を作る

手順3までで、大半の小文字アルファベットが作成できる設計図になりました。今度は大文字のキャピタルラインと、縦線が中心に通った文字のための設計図を追加しましょう。
サンプルの文字としては「T」がおすすめです。
手順5:「S」の設計図を作る

最後に、キャピタルラインから斜めの線が入る文字のための設計図を追加しましょう。サンプルにおすすめな文字は「S」です。
ここまでの基本的な設計図が書ければ、自分のイメージ通りのフォント設計図がかけるようになります。もちろん、この設計図を複雑に組み立てることで、フォントだけでなく複雑なロゴタイプを作ることもできます。
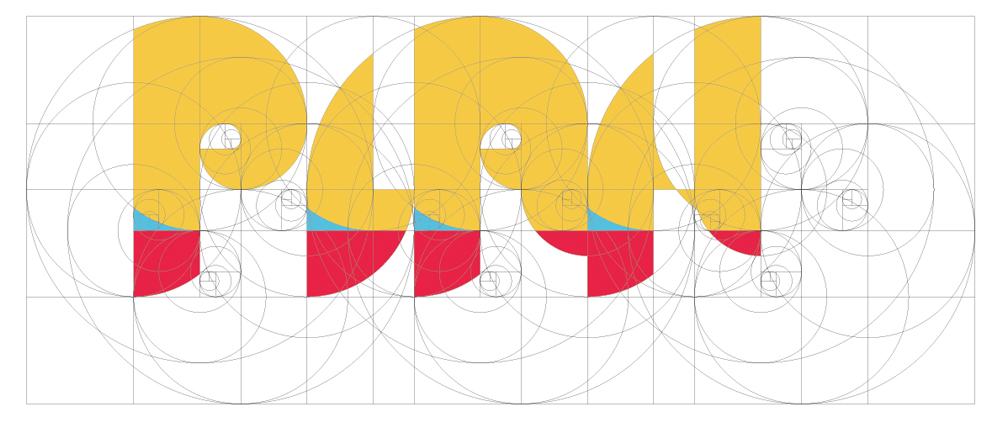
参考までに、株式会社PLANのロゴを作成したときの設計図を紹介します。

設計図を使用して52文字のアルファベットを作る
ここまでの話が理解できれば、あとは52文字のアルファベットを作成するだけです。今回は独自の設計図に加えて、フォントを作成するときに必要な「$」や「%」といった記号も作ってみました。
これだけあれば、ロゴマークを作る際や、コーポレートアイデンティティーの一環として様々な場面で使用できると思います。
今回のコンセプトは「黄金比」「曲線」「トゲ」の3つです。文字の太さやサイズ感は黄金比をベースに、柔らかい曲線と、鋭利に尖ったスパイク感を出してみました。フォント名は、「曲線とトゲ」ってことで「curve-and-needle」にしました。

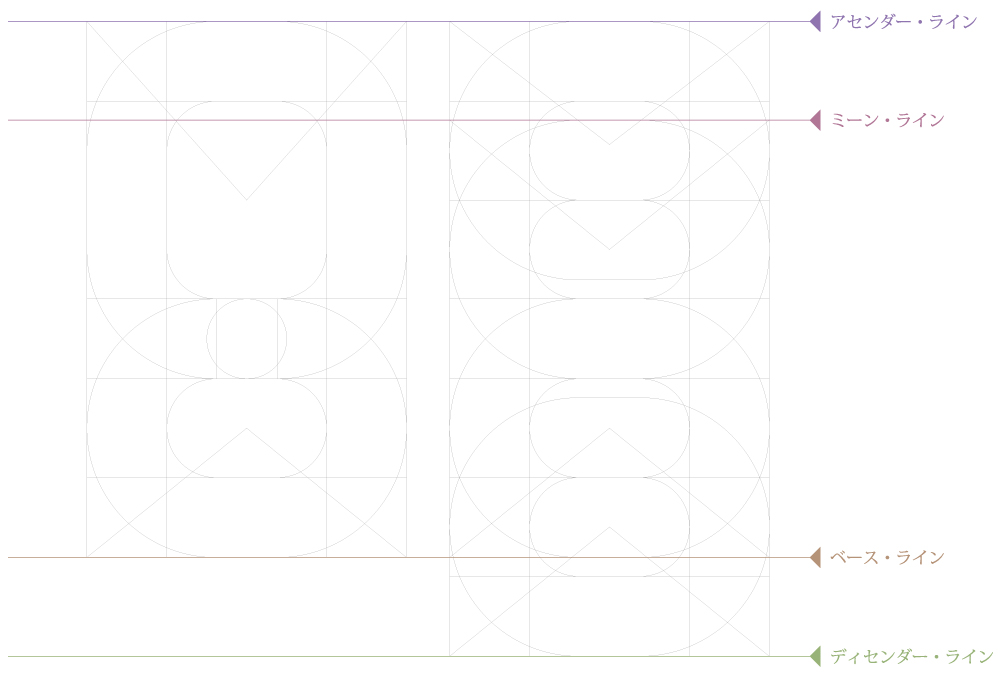
自作フォントの設計図
では、自作したオリジナルフォント「curve-and-needle」の設計図を簡単にご紹介しておきます。自作フォントを作る際の参考にしてください。

今回サンプルとして作ったフォント「curve-and-needle」は、キャピタルラインを無くしてアセンダーラインに統一しました。それと、ベースラインやミーンラインからはみ出ることなく、ディセンダーラインを必要としない文字のベースラインが完全に揃うように作ったのが特長です。
とまあ、こんな感じで、「設計図を作って塗る」という方法を覚えれば、フォントを作るのはもちろん、サイトのちょっとしたロゴマークから、統率の取れた企業系のロゴまで幅広く使える便利テクニックになります。
タイポグラフィーが好きな人はもちろんですが、ちょっとしたロゴタイプをサクッと作れるようになりたい!という人は、ぜひ挑戦してみてください。
次回は、今回作ったフォントを、実際にフォントとしてPCで使用できるようにする方法について紹介していきます。せっかくフォントを作ったんだから実際にフォントとして使いたいよ!という人はお楽しみに!