Google AdSenseのライブストリームとやらを見てみた

「何食べたい?」と聞かれたら食べたくなくても「焼肉!」と答えてしまうのが悩みです。そんな私はみんなの大好物Akiraです宜しくどうぞ。
先日の金曜日 (2017/5/26) のことでした。
みんなが楽しみにしている週末がもうすぐそこまで来ている!
っしゃ、華の金曜日を楽しんでやるぜ!
と意気込んでいるAkiraの元に半田社長から1件のメールが届きました。
半田社長:「Akira、今日なんかあるみたいだよ。メール見ておいて。アイーン!」

おなになに、今日は金曜日だし、何かの楽しいイベントか?と思いながら僕はメールボックスを開きました。
「いやこれ全部英語やないかこれ!」
あ…
でもちょっと待ってください?
やっベー……
なんだろうなぁ僕……英語得意なんだった。てへあんどぺろ
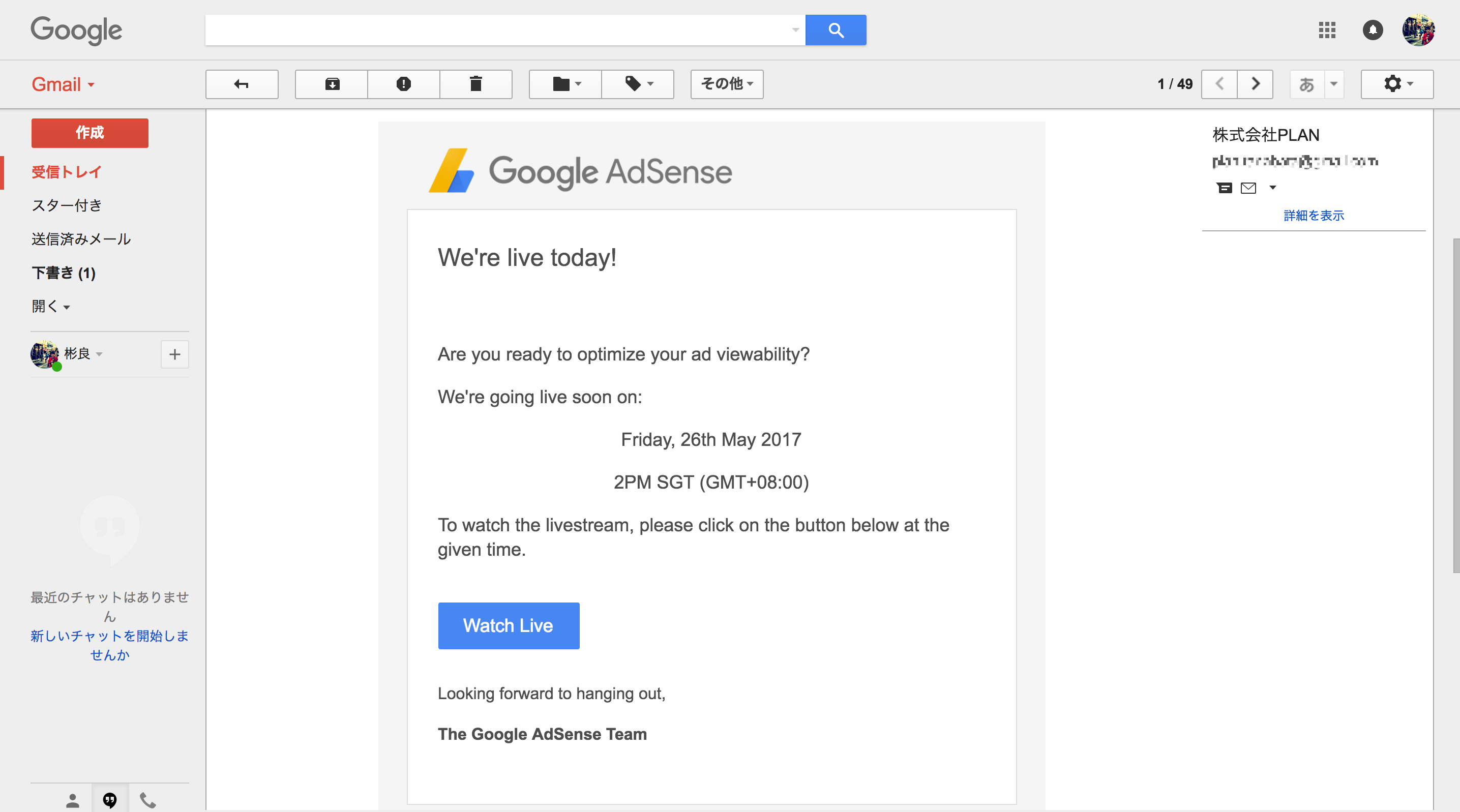
まぁいいだろう、Google AdSense(グーグルアドセンス)とかいうハイセンスな集団がライブストリームを行うようだな。
何時からだ?
なるほど、日本時間で15時から配信開始だからあと30分もないし、食べたかったお昼ご飯は食べれないなどちくしょうめ。
どうやら今日のアジェンダは、「ad viewablityを最適化する準備はいいですか?」だそうだ。
Google AdSenseに関して知識がほとんどないAkiraが今回のGoogle AdSenseのライブストリームで学んだことを簡単にみなさんとシェアしようと思います。
そもそもGoogle AdSenseとは?
Google AdSenseとは、自分のウェブサイトに広告を載せることで収益を得ることができる、Googleが提供する運営者向けの広告配信サービスです。
しかも、Google AdSenseから提供される広告コードを自分のサイトのHTMLに挿入するだけで広告が配信されます。
その上その配信される広告は、自動的にサイト内容に適したりユーザーに適した広告になるのです!
僕が知っている知識はここまで!(笑)
難しい話は、弊社の他メンバーかGoogleに聞いてください←
Google AdSenseのライブストリームで学んだこと
そんなに知識もろくにない状態で1時間15分くらいハイセンスな集団が英語をペラペラ喋るわけですが、パワーポイントを使いながら説明してくれるのでとても分かりやすかったというのが本音です。
終始 take note、あ、メモを取ることに必死だった僕が分かったことを簡単にまとめてみましたので付き合ってください。
1:広告の配置ごとにユニークな広告ユニットを使用する
うまく日本語に訳すことができませんでした(笑)
要は、適した広告を適した配置にしなさい、といえば分かりやすいのだろうか。
そして面白い情報も知ることができました。
実は5月2日には発表されていたのですが、スクロールせずに見れる範囲 (ATF: Above The Fold)に広告(350 x 200)を貼ることが可能になったそうです。
従来はATFに広告を貼ることは禁止されていました。
Google AdSenseは広告が原因で次のページにいかせてはいけないと考える方針だったからです。
しかし、今回アップデートされた情報では、「ユーザーがATF広告のせいでイライラしてコンテンツを読むことを妨げるなんて結果にはならない」と発表したそうです。
そのこともあり、今回のライブストリームではATFに広告を貼るといいですよと説明していました。
ATFに貼った広告はやはりAVV(Active view viewable)の%は非常に高くなるそうで、ライブストリームでオススメしていたのは、タイトル、コンテンツ、そして広告 (350 x 200)の順番でページを作ることでした。
350 x 200って画面上で結構な割合を占める気がしますしね。
2:定期的な広告ユニットのパフォーマンスをチェックする
Google AdSenseを使用するにあたって、各広告がどのような成果をあげているかをチェックすることと思います。
つまり、各広告のデータに応じて広告の貼り方や位置、サイズなどを考慮しながらサイト運営をしなさいよ、ということですね。
貼り方や位置、サイズなどはこれから少しずつ書いていきます。
3:広告をユーザーが最も従事する位置に配置する
これに関しては、それなりに納得できますね。
ユーザーが一番見る部分(興味のある部分)に広告を貼ることで様々なユーザーが目にすることが出来ます。
僕がよく見るコラムサイトでは、導入部分と本文の間に広告があるのでどうしても広告が目に入りますよね。
その広告に興味があったら思わず押してしまう、みたいなことです。
僕はそうですね、綺麗な女の人が写っている広告は基本的にクリックしてしm…(自重)
4:大きめの広告サイズを使用する
ちょ、”larger size”とか言われても曖昧すぎて分からないんですけど。
ってふて腐れてたんですけど、Google AdSenseとかいうハイセンス集団は僕のことを見捨てませんでした。
今回のライブストリームで推奨していたサイズは以下の通りです。
<携帯>
336 x 280, 300 x 250
leader board で300 x 50を使用している場合は300 x 100をトライして見ましょう、との事。
<パソコン>
970 x 250, 300 x 600, 160 x 600
この数字を聞き取っている時の僕の頭の中は、空港にベッカムが来たのかってくらいパニクっていました。
…無視してください。
5:それぞれの画面に合わせて広告を最適化する
つまりパソコン・携帯・タブレットなどの画面サイズに合わせた広告サイズにするといいですよということ。
例えばパソコンなら広告サイズを970 x 250にする。タブレットなら580 x 400、携帯であれば320 x 100という感じですね。
携帯でWebページ見てめっちゃくちゃデカイ広告あったら困りますもんね(笑)
あれ?サイト運営ってめちゃくちゃ楽しそうだぞ?
サイト最適化について
Google AdSenseのストリームで終盤になると、サイト最適化について2つのポイントを挙げていました。
そのポイントとは、良いページスピードにすることと遅延読み込み+無限スクロールでした。
ページスピード
ライブストリームでは、ユーザーがページを閲覧する際に最もストレスを感じる瞬間は何か?を説明していました。
46%ものユーザーがページの読み込みが遅いことにストレスを感じているそうです。
読み込みが遅いと広告が表示されなかったりするなど色々と嬉しくないですよね。
ではどうやってページスピードを測り最適化することができるのでしょうか。
1:Pagespeed Insights:初心者用ツール
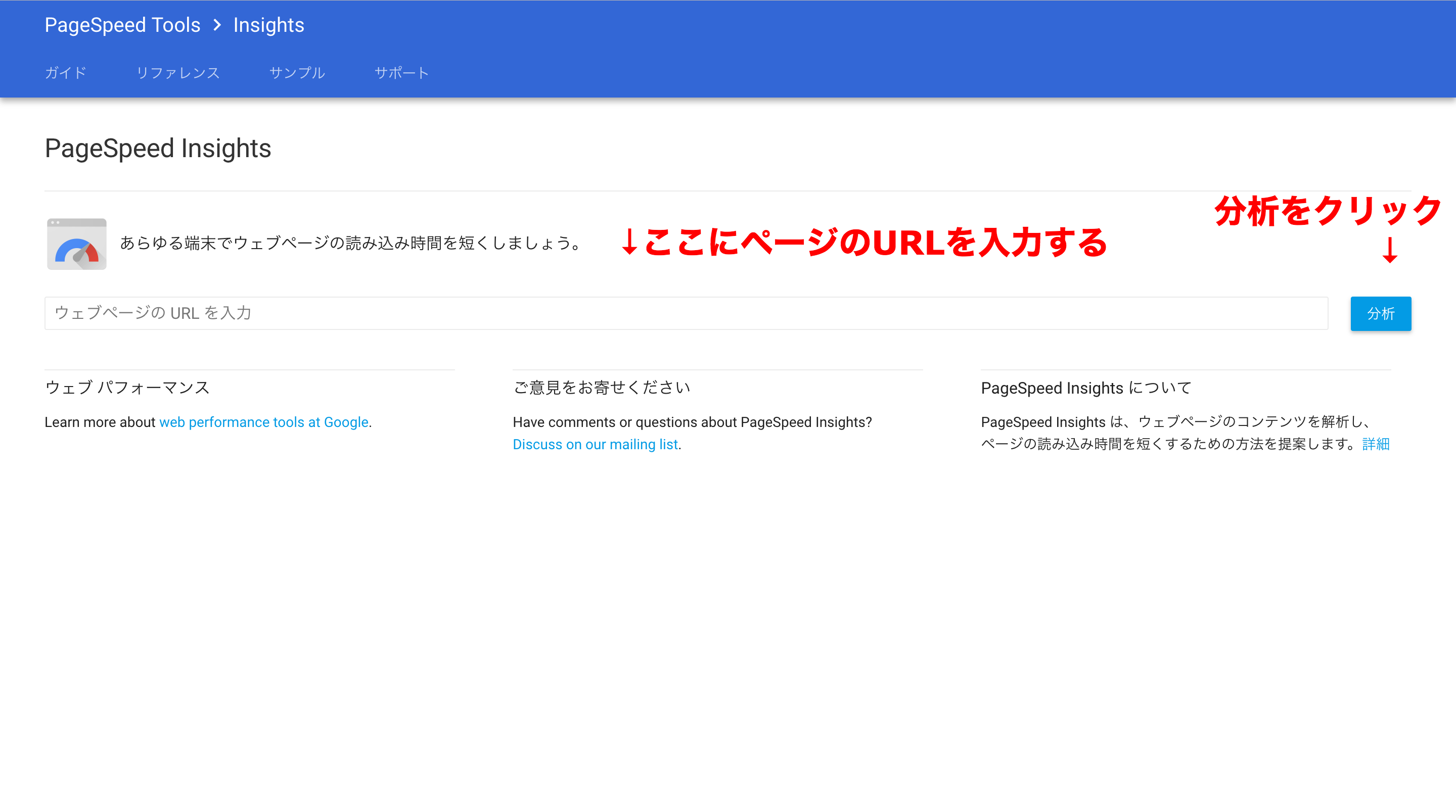
https://developers.google.com/speed/pagespeed/insights/?hl=ja

リンクをクリックすると上のようなページが出て来るので、ページスピードを分析したいページのURLを入力します。
入力したら右にある分析ボタンをクリックするだけです!すると…

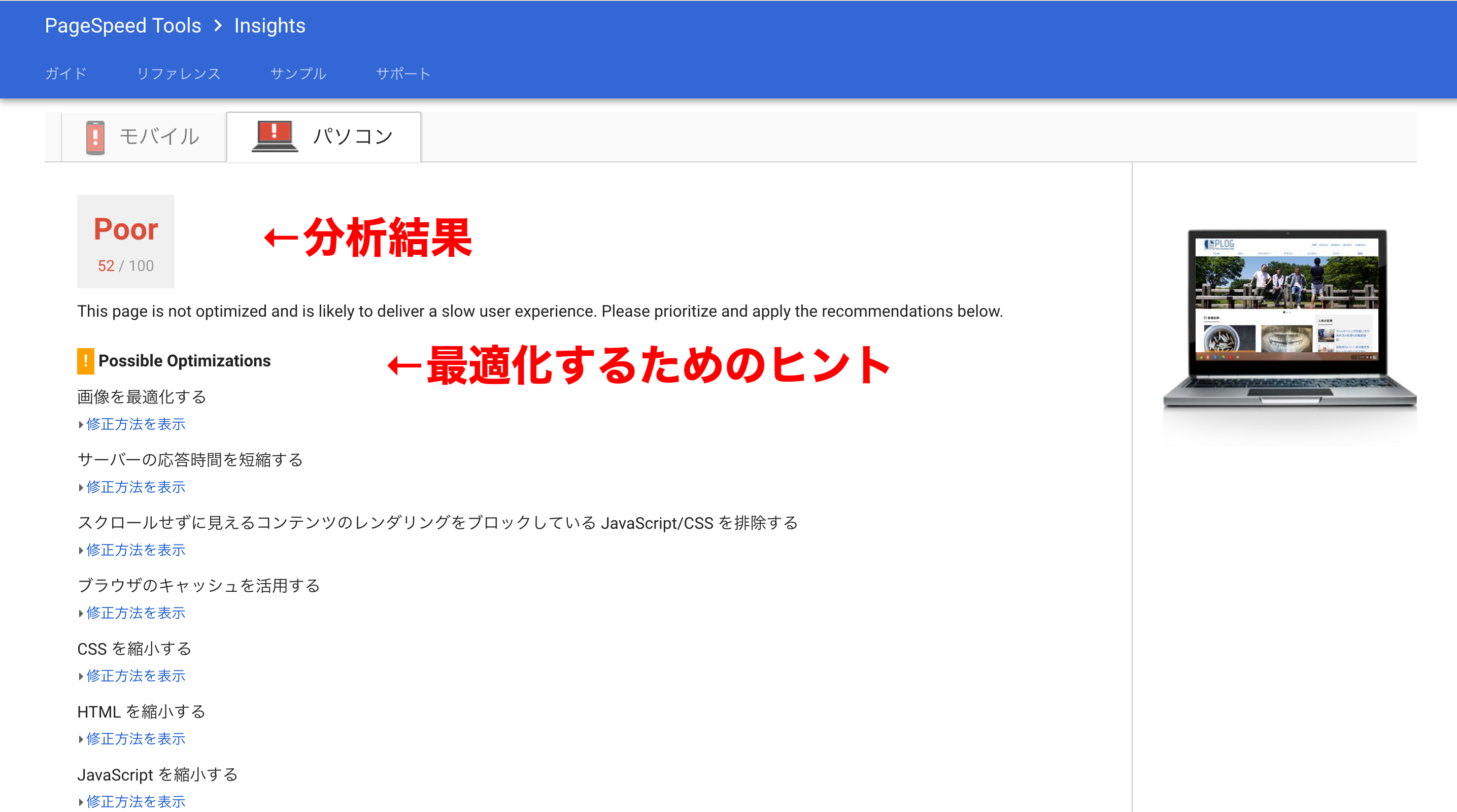
100点満点で点数が表示されます。
残念ながらPLOGは52点でPoorと評価されてしまいました。
その下には、最適化するためにどうすればいいか、どこを修正すればいいか、などのヒントを出してくれています。
とても助かりますね。
これを元にこれから直していきます!
2:Chrome Dev Tools:アドバンスツール
Chrome Dev Tools はPageSpeed Insightsとは違って少し上級者用のようです。
なので僕がうまく説明することはできないですが、使い方だけは覚えたので説明しますね(笑)
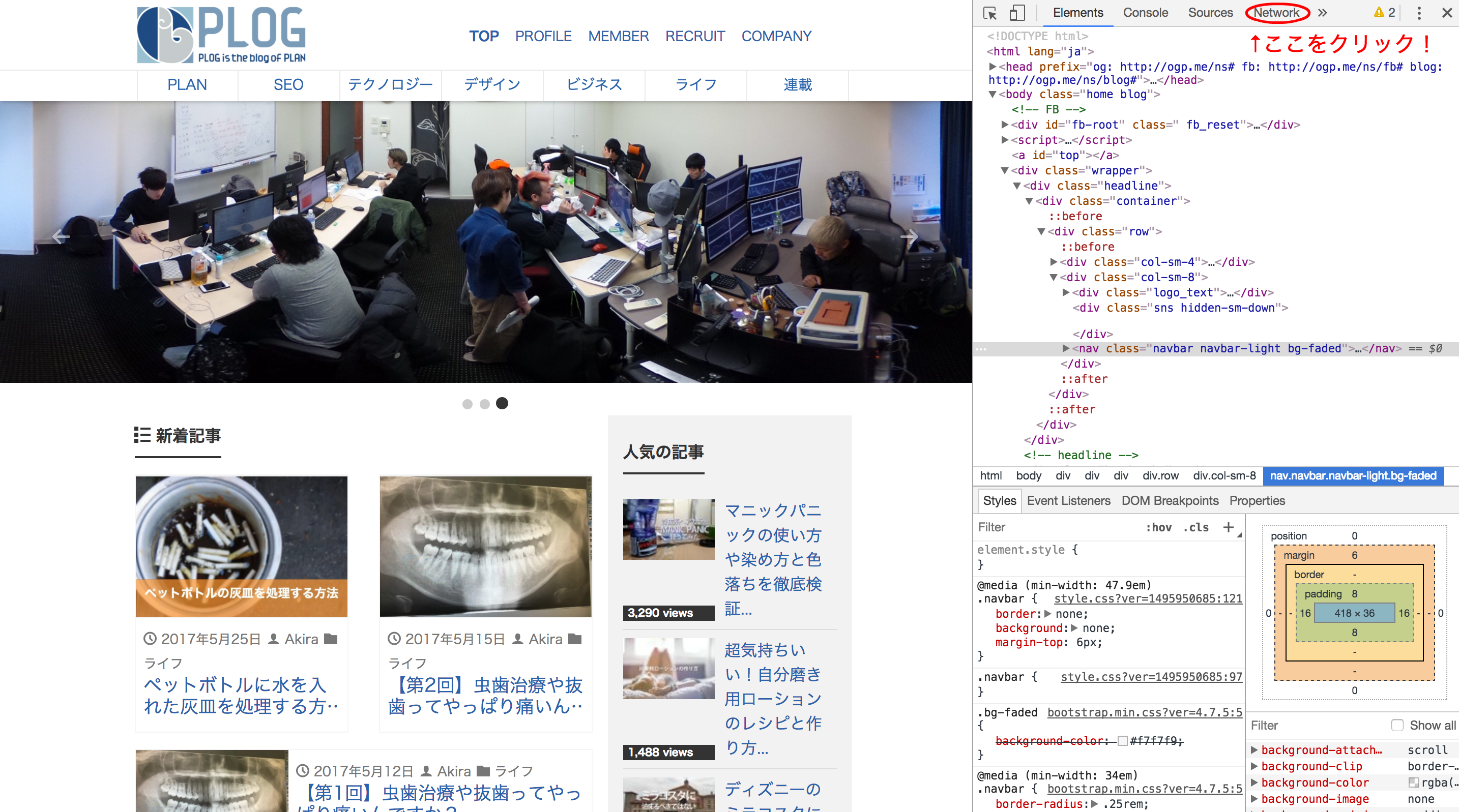
Chrome Dev Toolsを使用するにはGoogle Chromeのブラウザを使用することが大前提となります。
そのページをダブルクリックすると、一番下に「検証」とあるのでクリックします。

すると、

上のような暗号だらけのページが出て来るので、項目の中の“network”をクリックします。

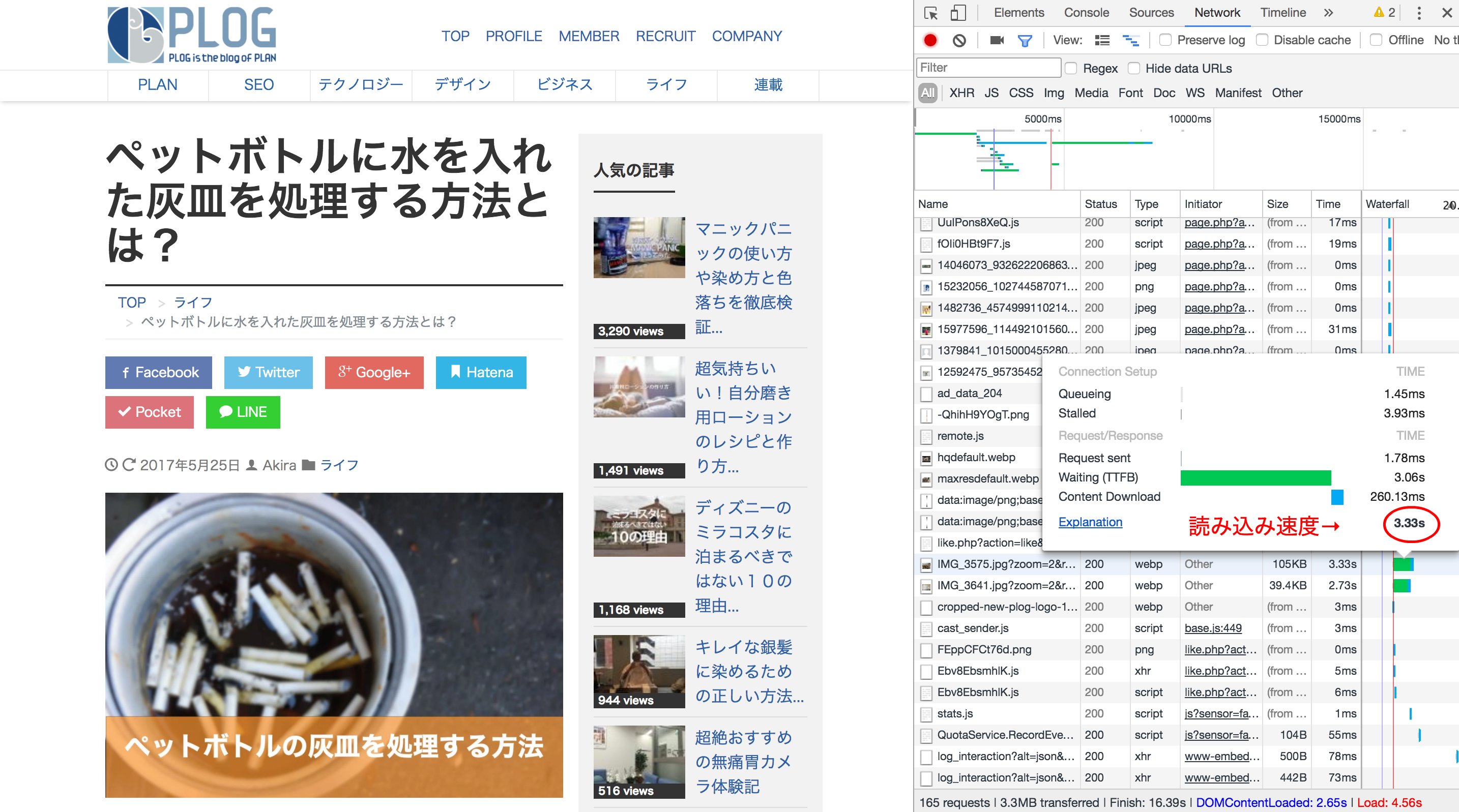
わかりやくするために記事のページで検証してみました。
“waterfall”と書いてある欄を見ると、緑色のバーがあったのでそこにカーソルを合わせてみました。
“Waiting(TTFB)“と書いてあるところが、3.06s(秒)になっていますね。
“Waiting(TTFB)”とはつまりサーバーにリクエストしてから応答があるまでの時間のことみたいです。
わかりやすく言えば、読み込みを待ってる時間ですよね。
Google adSenseのライブストリームでは、1秒かかっていたら遅すぎるみたいに言ってましたので、かなり遅いと言うことがわかります。
ちなみにGoogleの推奨は200ミリ秒みたいですよ。
3.06秒もかかっているのは画像(IMG)のところなので画像を軽くすることが改善策なのかな、などの予測することができます。
ムズカシィィィィィィ!(笑)
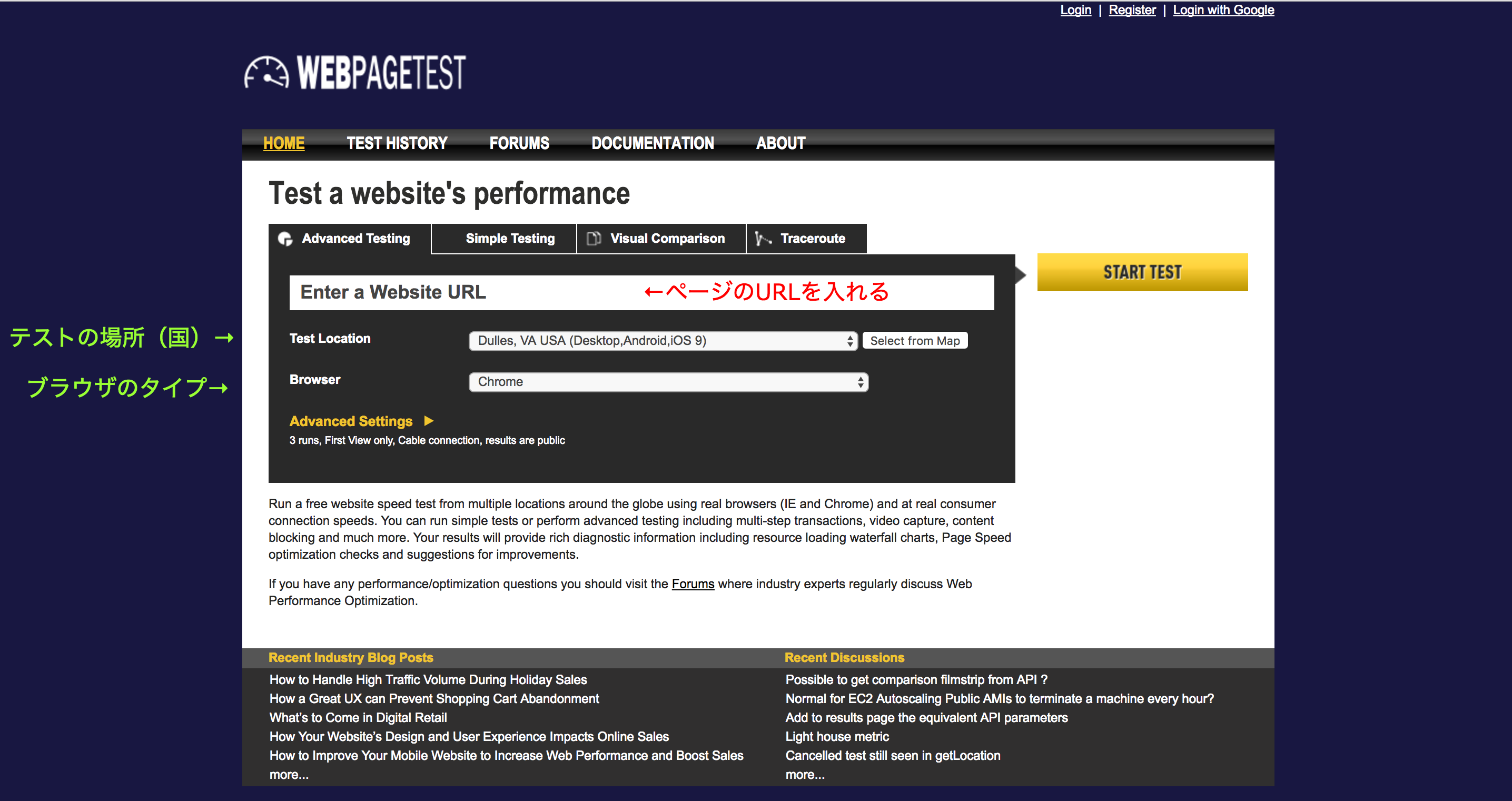
3:Web Page Test:アドバンスツール

急に英語のサイトかよって思いますよね。
安心してください。僕英語得意みたいです←
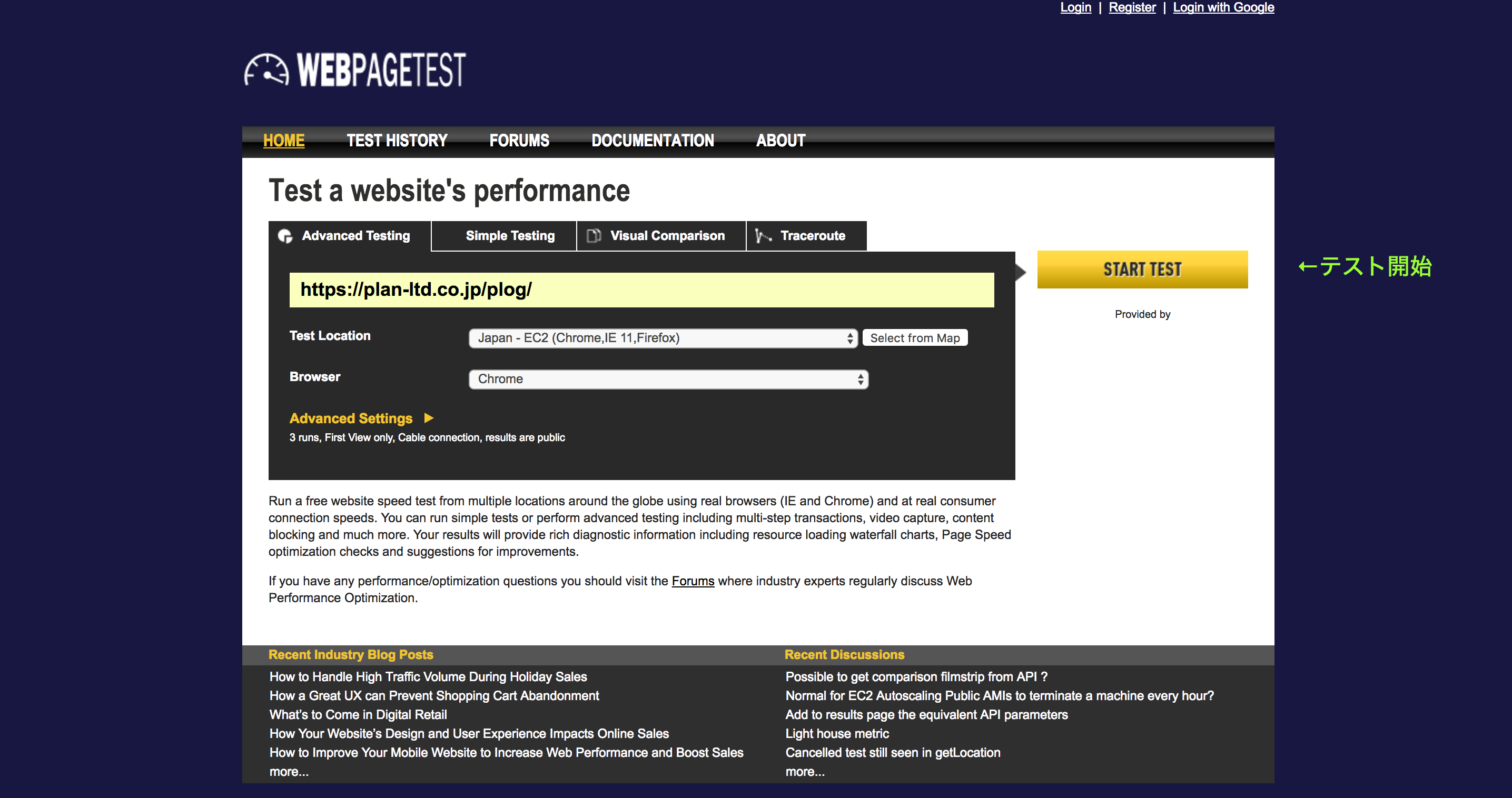
基本的にURL・テストの場所・ブラウザのタイプを入れるだけです。

“Test Location”の部分は”Japan – EC2 (Chrome, IE, Firefox)“に設定します。
“Browser”のところは、”chrome”を選択しています。
が、ライブストリームではテスト場所(国)を気をつければブラウザは特に気にしなくてもいいとも言っていましたよ。
何がどう良いのかは全く分かりません(笑)

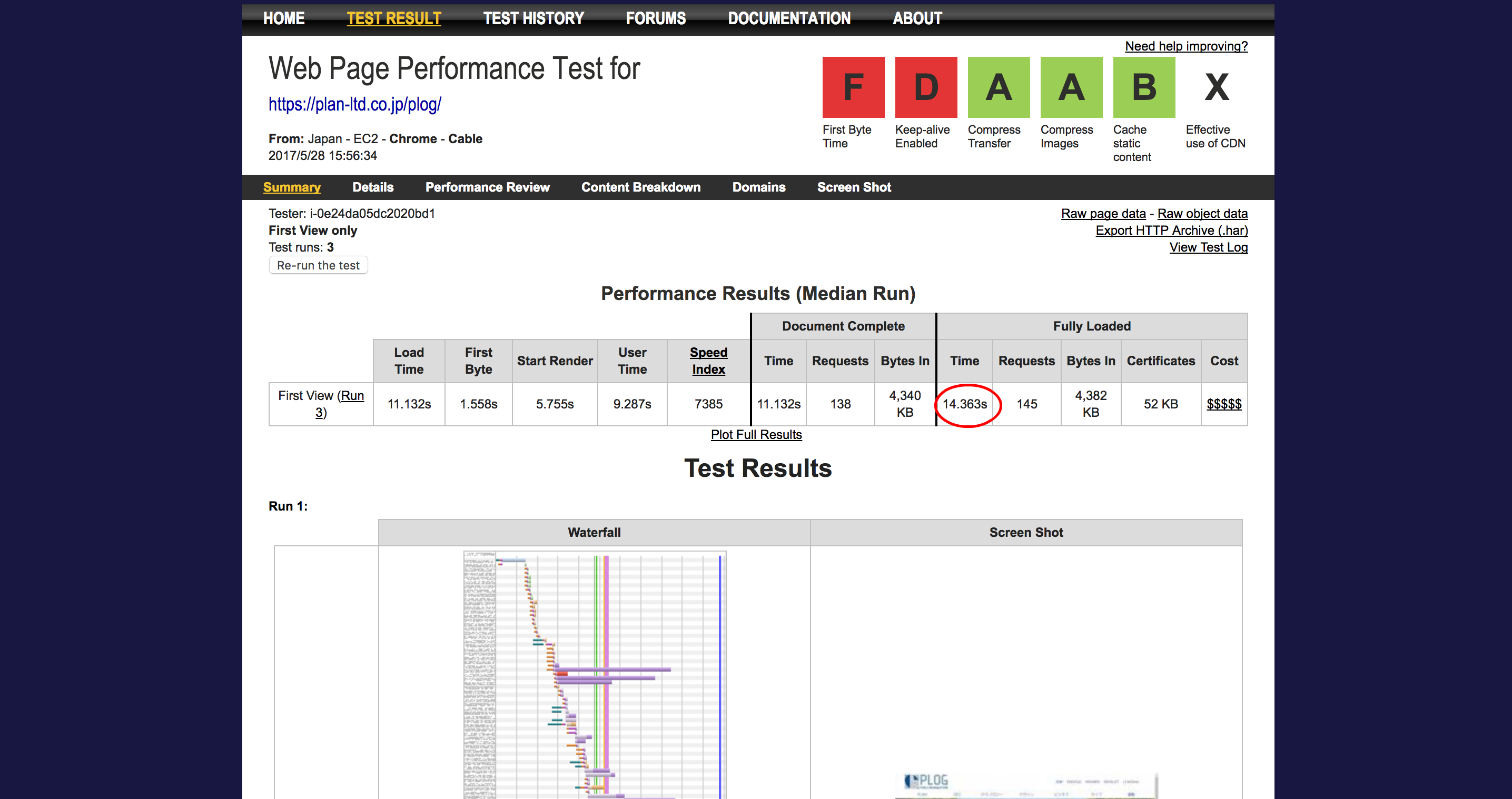
なんか右上にランクづけがありますね…Aがあるからいいっか!って程度にしか僕は分かりません(笑)
全部が読み込まれるまでの時間は14.363秒のようですね。
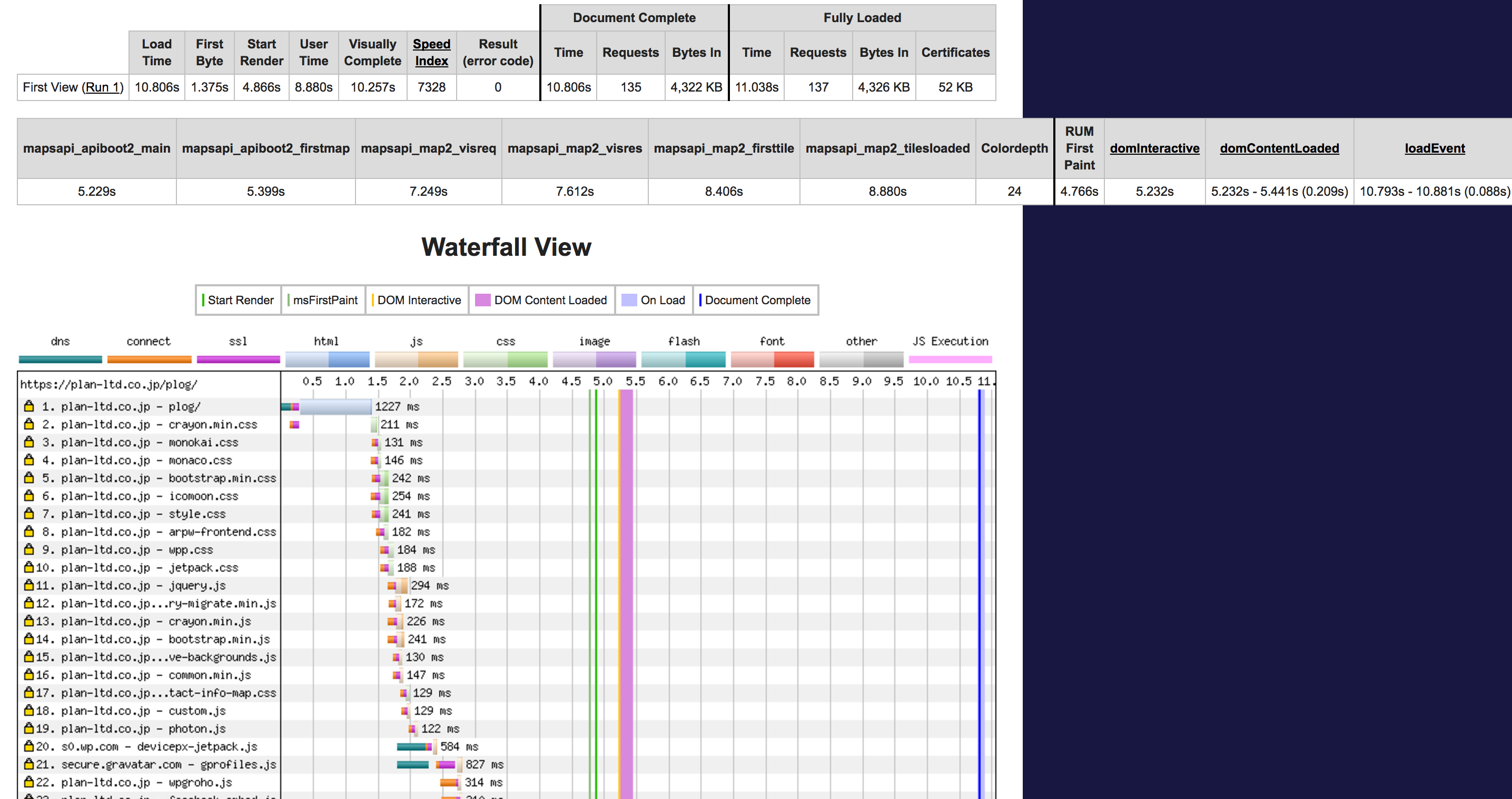
おそらく遅いだろうなって言うのはやはりwaterfallをクリックすると分かります。

最初の方はまぁまぁなのですが…

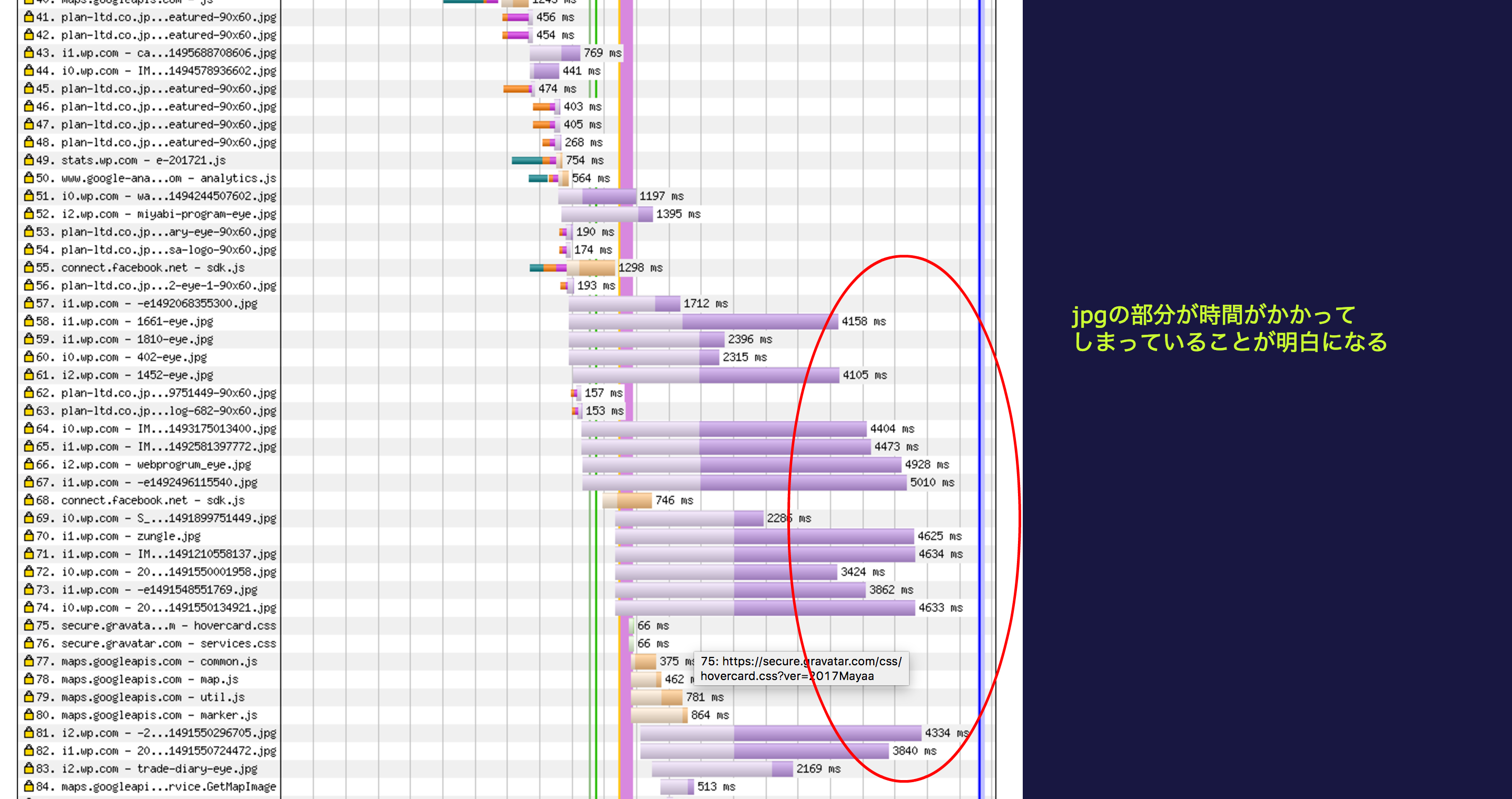
やはり写真の読み込みにかなり時間がかかってしまっていることが分かりますね。
もう1度いいますが、Googleの推奨は200ミリ秒ですよ。
4000超えてるってどないやねんと。
改善するように努めなければなりませんね。
遅延読み込みと無限スクロール
ストリームでは”Lazy Loading”と”Infinite Scrolling”と単語が出てきたので、怠慢な読み込み?永遠なスクロール?とさっぱりでしたが、改めて調べるとちゃんとした言葉がありました(笑)
Akiraなりに簡単に説明します。
遅延読み込みとは、Webページのスクロールに応じて見える範囲だけの画像を表示する(読み込む)こと。
本当なら全部の画像を最初に読み込もうとするので画像が多いページは読み込みに多くの時間が必要ですが、遅延読み込みをすることで大幅な読み込み時間の短縮につながるわけです。
無限スクロールとは、ユーザーがページを下にスクロールするたびにコンテンツをずっとロードし続けることです。
分かりやすい例で言えば、TwitterやFacebookなどのタイムラインは下にどんどんスクロールできますよね。
言葉通り、無限にスクロールできちゃうわけです。
そして今回のライブストリームでは、サイトやページの種類にもよりますが、遅延読み込みと無限スクロールを一緒に実行することを薦めていました。
そうすることで、ページの読み込みスピードを上げることができて尚且つユーザーをページにとどめておくことができるため、広告を見てもらえる機会が増えますよ、と言っていました。
確かにFacebookとか見ていてもスクロールしてもしてもコンテンツが終わらない気がするし、いろんな広告が出てきますよね。
でもあくまでコンテンツ配信の種類によるので必ずではないと何回も言っていましたよ。
最後に
今回のGoogle AdSenseのライブストリームを通じて勉強になったことは、ページスピードがすごく大事だということ。
何回も念押ししていましたので本当にキーポイントなんだと思います。
また、初めてGoogle AdSenseのライブストリームをみましたが、声を大にして言えることがあります。
な〜んでMC早口なんだよぅ(笑)
久しぶりに大学の授業を思い出す感覚でnote taking、あ、ノートをとるのに必死でした←
けど、今回は僕にとって本当にいい機会になりました。
Google AdSenseがライブストリームを行なってユーザーや運営者の質問に答えてくれることや、説明のわかりやすさは僕にとっても他の人たちにとっても有意義な時間になったと思います。
改めていいますが、今回は僕が分かる範囲で書きましたので、詳しいことは弊社他のメンバーか、Googleに聞いてくださいね(笑)
Bye for now!!





























































