【第1回】php+MySQL+jQueryでリアルタイムチャットを作成してみる

リアルタイムで更新されるメッセージ機能の実装
現在、新しいウェブサービスを開発しておりまして、ユーザー間でのやり取りを円滑に行うためのメッセージ機能を実装しました。
作成するにあたって様々なウェブサイトを参考にさせて頂きましたが、ウェブプログラミング初心者の私がパッと理解できるような記事はありませんでした。
チャットシステムは完成してしまえば大したプログラムではありませんが、初心者がスタート地点からはゴールまでの道のりを想像することは容易ではありません。
でも裏を返せば、チャットシステムを作成することで、phpやMySQL、jQuery(JavaScript)の基本を幅広く理解することができます。
チャットシステムのプログラムはピタゴラスイッチみたいなもんです。一見大変そうですが、ひとつひとつは単純な命令文ばかりでです。
小さな機能がひとつ完成するたびに満足することを忘れずに。その積み重ねでちょっとずつ前進できます。
今回は連載形式です。全記事を通じて、LINEやFacebookメッセージのようなチャットシステムの超基本部分を初心者にもわかりやすく解説していきます。
まずはイメージできることが大切
ユーザー間でのリアルタイムチャットを設計する上で、完成のイメージを持つことが何よりも大切です。
身近なLINEを参考に、どのような挙動でやりとりができるのかを順を追ってイメージしてみてください。
大枠の流れを言葉にしてみる
大きな枠組みとしては、
- メッセージを入力する
- 送信ボタンを押す
- 送信結果が自分と相手に表示される
という非常にシンプルな構図になります。はい、たったこれだけです。もう少し掘り下げてみていきましょう。
- メッセージを入力する
- どのように入力フォームを作成するのか?
- ・・・
- 送信ボタンを押す
- どのように送信ボタンを作成するのか?
- 送信ボタンのクリックをjQueryで判定するにはどうしたら良いのか?
- 入力フォームのデータをどこに渡すのか?
- データをどのように渡すのか?
- データをどのように保管するのか?
- データベースはどのように作成するのか?
- どんな構造にするのか?
- ・・・
- 送信結果が自分と相手に表示される
- データベースからどのようにデータを取り出すのか?
- リアルタイムで反映させるためには?
- 見ていないときに通知させるためには?
- ・・・
などなど、ざっくりと挙げてみるとこんな感じに疑問が出てくるかと思います。だんだん作れるのか不安になってきましたね・・・。
最小限の機能でたたき台を作る
上のように細かいことを考え出すと、特にプログラムを始めて間もない人にとっては、完成までの途方もない道のりに愕然とするかもしれません。
そこで大切なことは、完璧なものを追い求めないということです。プログラムを書く前に、これから作る機能は本当に必要かどうかを考えてください。
ひとつひとつの項目を、必ず必要な機能(メッセージをデータベースに保管するなど)と、あったら素敵な機能(リアルタイムで反映させるなど)に分類することが大切です。
メッセージを送信してデータベースに保存してみる
それでは分かりやすい部分から少しずつプログラムを書き始めてみましょう。
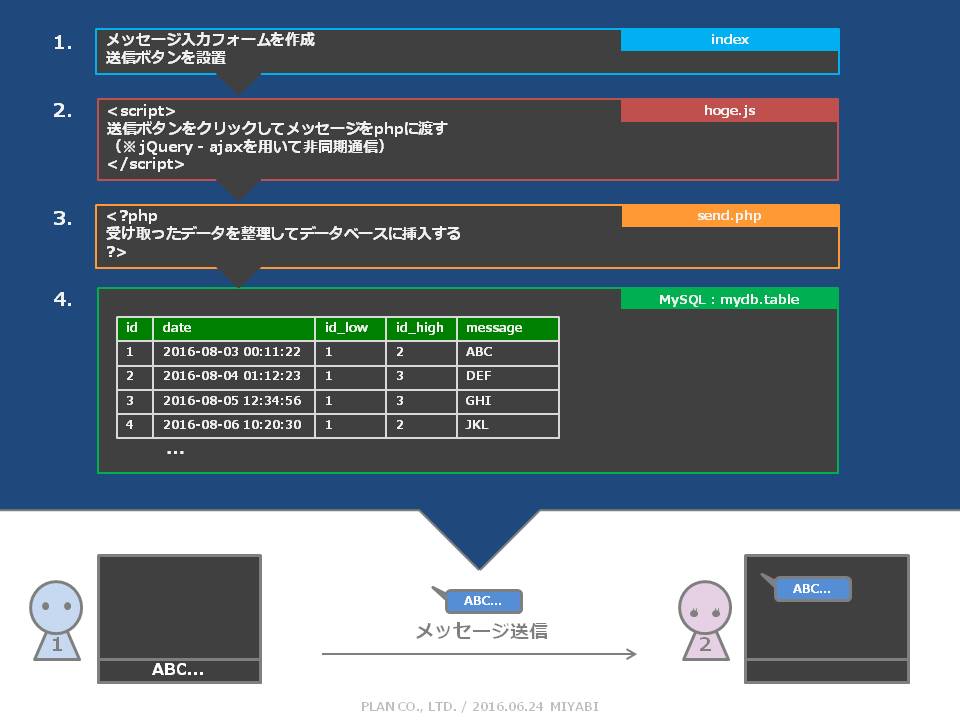
前半部分として、メッセージを入力してデータベースに保存するまでを想定してみます。
※クリックで拡大できます。
ざっくりですが、「メッセージを送信する」という行為の裏側で動いているプログラムを簡単に図にしてみました。
jQueryなんてあまり使ったことない…。phpでMySQLに接続したことない…。MySQLでテーブルを作成したことがない…。
などなど、人によって得意不得意があるかと思いますが、ひとつずつこれでもかというくらい丁寧に解説していきますのでご安心を!
ここからバーっと書こうと思ったのですが、連載第1回なのに全く頭が働かずトンチンカンな文章になってしまったので、続きはまた後日m(_ _)m
のんびり書いていきますので引き続きよろしくお願いします。