【第1回】独学コーディング&プログラミングからwebサービス公開までの軌跡

みやびです。PLAN設立当時、あらゆるコーディングやプログラミングにおいて全くのド素人だった僕ですが、丁度いい節目として、独学での勉強からwebサービスを公開できるまでに至った道のりを、のんびり気が向いたときにシリーズで書いていこうと思います。
本当に無知の状態からどこまでいけるのか?
webサービスの立ち上げやアプリの開発に興味がある。面白いアイディアも浮かんでる。でもそれを形にする能力がない。
書店に行くとプログラムの本はたくさんあるが、どの言語を勉強すると何ができるのかがわからない。
誰かに相談したいけど、周りに相談できる人がいない。学校に行こうにも授業料が高すぎる。
せっかく興味を持っていても意外とスタートを切りづらいのがwebの世界だと思います。どうにかこうにかHTMLでwebサイトを作ってみても、理想(お手本)としている他のサイトには到底追いつける気がしないし、諦めよう。。
そんな人たちの支えになるかは分かりませんが、その1人だった僕自身ががむしゃらに勉強して、点と点が繋がって、いろんなアイディアを形にできるようになるまでの軌跡を書いてみたくなりました。
というか、こうやって自分を客観視しないと目的を見失いそうなので、文字にしていきたいと思います。
まだまだ勉強することがたくさんですが、コーディングやプログラミングを本格的に1年ちょっとやると、シンプルだけどこんなwebサービスが2-3週間で作れます、というのを最後に紹介しますのでよかったら見てみてください。
現在のスペック
| 言語 | レベル |
|---|---|
| HTML | 「特に問題なく書ける。HTML5とW3C勉強中。」 |
| CSS | 「命名規則をもう少し統一したい(ハイフン・キャメル・スネークとか)。JSと混ぜたときのベストは何かで悩んでる。bootstrapの良いとこだけ使う。」 |
| JavaScript | 「jQueryから入ったのでネイティブは苦手。独自開発はできないが普通のwebサービスに実装してるレベルなら泣きながら書ける。jQueryの範囲なら余裕。」 |
| PHP | 「得意。フレームワーク・MVC中心に、いわゆるオブジェクト指向の綺麗な書き方を勉強中。やっと慣れてきた。セキュリティ周りも強化中。」 |
| MySQL | 「特に問題なし。リクエスト一発の複雑なSQL文はまだ書けないが、今のところ書ける必要がないので後回し。」 |
| サーバー(Linux) | 「web開発上便利なものはコマンドから操作してる。構築とか内部事情は苦手、というかセキュリティやエラー復旧に自信がないから外に丸投げ。」 |
| swift/Java | 「次の目標。まだ知識ゼロ。作ったwebサービスをアプリ化してみたい(変換ツールを使わずネイティブで)。」 |
webの世界に足を踏み入れる前
父親の影響でパソコンには比較的馴染みがあったので、周りの人と比べてもパワーポイントやエクセルなどはいっちょまえに触れるようながきんちょでした。
高校や大学では、Microsoft Officeが少し使えるというだけで周囲から頼られ、資料作りも丸投げされるような存在でしたが、内心少し嬉しい想いをしていたことを覚えています。
嫌な顔をする素振りを見せつつも120点の作品を作り上げることに没頭し、作り上げることに達成感を感じる。そしてそれを披露したり提供することで誰かが感謝してくれる。そんなサイクルに喜びを感じていたように思います。
ただそれはパソコンが他の人よりも多少詳しいというだけであって、プログラムやオフィスを用いた制作を職業としているようなプロから見れば、単なる趣味の領域にすぎないのだということも薄々感じており、自分の中でも趣味の範囲として留めていました。
当然ですが、この時点でwebサイトがどのように作られていて、どのくらいの労力がかかっていて、何が簡単で何が難しいかなどは全く以て理解していませんでした。
この段階での僕のスペックは以下の通りです。
| 言語 | レベル |
|---|---|
| HTML | 「文章は<p>で囲めばいいんだよね!」 「<br>!<br>!!・・・<br />!?」 |
| CSS | 「font size=”2″!!(CSSじゃないw)」 |
| JavaScript | 「動きつけるやつだよね!」「略してJava!!」 |
| PHP | 「あー知ってる、ゲーム作るやつでしょ?(虚言)」 |
| MySQL | 「 ・・・?エクセル??」 |
| サーバー(Linux) | 「近未来的な巨大装置!タイムマシン的なやつ!?」 |
| swift/Java | 「スズキの軽自動車!」「だからJavaScriptの略だってば!・・・え?」 |
そんな右も左も全く分からない、なんちゃってパソコン知ってます風の僕がシンプルなwebサービスをゼロから作り上げることができるようになった経緯を、のんびり日記調で書いていきます。
Webの世界に足を踏み入れてみたいけど、本当に全く分からない。でも勉強する時間もお金もあまりない。
そんな未来のエンジニアが勇気を持って一歩を踏み出せるのを後押ししてあげたい。そんな気持ちです。
一緒に勉強する仲間も、僕で良ければ導入レベルを教えてほしいって人も、ぜひご連絡下さい。
PLANでコーディングに出会う(というか乗り越えなきゃいけない壁)
株式会社PLANを立ち上げる前、僕は製薬会社に勤めていました。
元々、大学院まで癌細胞に関する研究を行っていたことに影響されて、あまり道を逸れることなく薬関係の仕事に就きました。そして、10年前後も付き合いのある友人たち(今の社長や仲間たち)が個人事業から株式会社に昇格させるタイミングで、全く未経験分野であるベンチャー企業、株式会社PLANに参画しました。
ここから2年弱経ちましたが、当時は僕がwebエンジニアとしての仕事に従事する計画など微塵も考えていませんでした。
まだピントルは存在しなかった時代
現在の弊社の中核事業であるピントル(https://pintoru.com/)の各専門ページは、当時すべてWordPressで動いていました。
現在のピントルはサブドメインとして「ファッション・美容健康・生活・趣味スポーツ・食品飲料」に大きく分類し、それぞれの中に30記事以上もの詳細な情報を詰め込んだ専門ページとして構成されています。
(実社会で言うと、情報のイオンモール的な存在ですが、中にある店舗設計はすべて谷口がプロデュースしています)
webサイトなど作ったことも無い半田社長と谷口が暗中模索の中、(おそらく)必死の思いでググりながら設置したWordPressサイトです。
当然、マルチサイト化の仕組みを実装する専門性などあるはずもなく、各専門ページにつき1つのWordPressで動いているため、サーバー内には50個以上ものWordPressが独立して動いている状態で、ドメインも全て別です。
しかも、月間300万PVのお化けサイトが超格安レンタルサーバー(月数百円)で動いて503エラーを吐き散らしながら稼働していたのだからびっくり仰天です。
しかしこの段階で、当時の私は「WordPressってなに?FTPっておいしいの?」状態なので、当然何が問題でどう処理すれば良いのかなどは全く分かっておらず、谷口に教わりながら記事をひたすら執筆していました。
デフォルトに収まりたくないという欲求
今思えば、最初にWordPressを使っていたことは僕にとってのメリットでした。
僕の性格上、何か物事を行うときに「なぜそうなるのか?」、「なぜこうでなければならないのか?」という思考が常に付きまとい、それを自分の中で理解し納得しない限りは次に進むことを許しません。
このド理系的な脳みそが最初に発揮されたのは、WordPressで投稿した記事内のテーブルや行間に違和感を感じたことでした。
特に一番イラついたのが、テーブル内の文章が1文字だけ改行されて、2行になってしまう気持ち悪さでした。
こんな感じです↓
す。
あぁ、なんて気持ち悪いんでしょう!こんなことがあってはなりません、許されざる状況です!
ここの文字やテーブルはこういうふうに表示したい。でもデフォルトのままではできない。文字数も削りたくない。
ではどうやって変更するか?無知な私はググります。
いろいろ方法はあるので細かい話は省きますが、結果的に文字を小さくすればいいということに気づいたので、早速やってみようと思います。
WordPressのツールバーから文字サイズを選んで・・・って、文字サイズ変更できないんかい!!!
またググります。なになに、デザインにはCSSというものを使うと良いらしい。(本当の初心者はそんなもんですよねw)
ほう、フォントサイズを指定するにはタグにクラスを設定して、それにスタイルを当てれば・・・って、カタカナ多すぎいいぃ!!
試行錯誤の結果、tableタグにクラスというお名前をつけてあげて、その名前に対してCSSを書いてあげると。。
いざ実践。
あぁ・・・なんて素敵なんでしょう。素敵すぎます、CSS。
こんな感じで僕はHTMLとCSSに出会ったのでした。
細胞生物学とプログラムに共通点を見た
上述した内容は本当に単純なことですが、何が嬉しかったって、コード書くことで自分の思う通りに動いたこと、そして学べば学ぶほど自由な表現が可能になるということです。
プログラムはどんな言語であれ、単純な構造や機能の組み合わせで成り立っています。
(得意分野の例ですが、)数十兆個の細胞から様々な組織や臓器といったパーツが出来上がり、組み合わって人間の体が構成されている、という、大袈裟ですが生物学にも近い興味と関心が湧き出てきました。
しかもそれを自分の知識でコントロールできること、作りたいものを文字列だけで生み出せること、これは面白い。
自分にしかできないことを探す
かなりリアルな初心者感をぶちまけましたが、きっかけとしては十分なものだと感じています。
当時のPLANにはエンジニアが存在しなかったため、自分がWebについてもっと勉強すれば、もっとピントルを良いものにできるかもしれない。
そしてピントルだけでなく、新しいwebサービスもバンバン作り出せるかもしれない。そんなワクワク感から、「勉強しながら役に立つ」ことを目標にして、ピントルの記事を書きながらPLANに貢献できることを探す旅が始まったのでした。つづく(笑)
みやびのレベルがあがった!
| 言語 | レベル |
|---|---|
| HTML | 「classすげー!!」 |
| CSS | 「font size=”2″!」→「table{font-size: 12px;}」 |
少し長くなってしまったので続きはまた書きます。まだ全体の1%くらいしか話してません(笑)
次回以降は、HTMLとCSSのレベルが2に上がった僕が次に取り組んだこと、学んだこと、そして初心者としての勉強の方法などを書いていきます。
後に起こるサーバー強制停止問題とWordPress地獄からの脱却が、大量経験値となりました。
お知らせ:アリナシというwebサービスつくりました
新しいPHPフレームワークで注目されている「FuelPHP」の勉強がてら製作しました。
制作期間は社長とのブレストからデザイン、コーディング、プログラミングまで1人でやって約3週間ほどです。
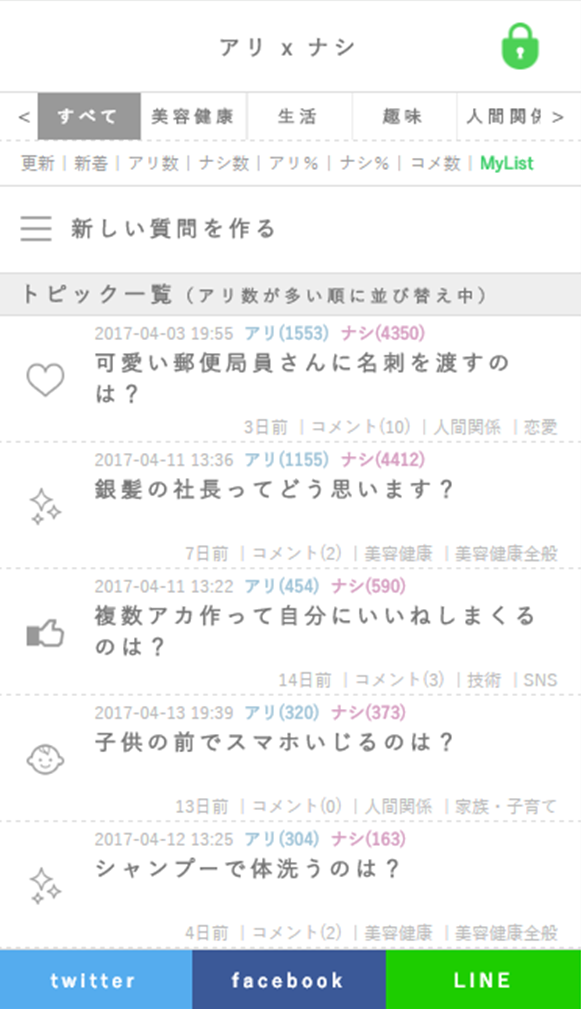
日常のちょっとした疑問を「アリ」か「ナシ」かで投稿したり、他の質問に投票・コメントできるサービス(ほぼアプリw)です。
普通にブラウザで動きます。PC用レイアウトは作ってないです。通勤時間や暇なときにぜひ使ってみてください^^

- 日常で直面する「これってアリなの?」という小さな疑問をトピックとして投稿することができます。
- 隙間時間の暇つぶしに最適です。
- 各トピックに対して「アリ」か「ナシ」の2択で投票したり、自由にコメントを書き込むことができます。
- 各トピックはカテゴリーや新規順などで並び替えできます。
- 右上のログイン機能を使うことで、自分が投稿したトピック一覧を見返すことができます。
特に難しい機能は搭載していません。アイディアを形にできるって、楽しいですね!





























































